Category page
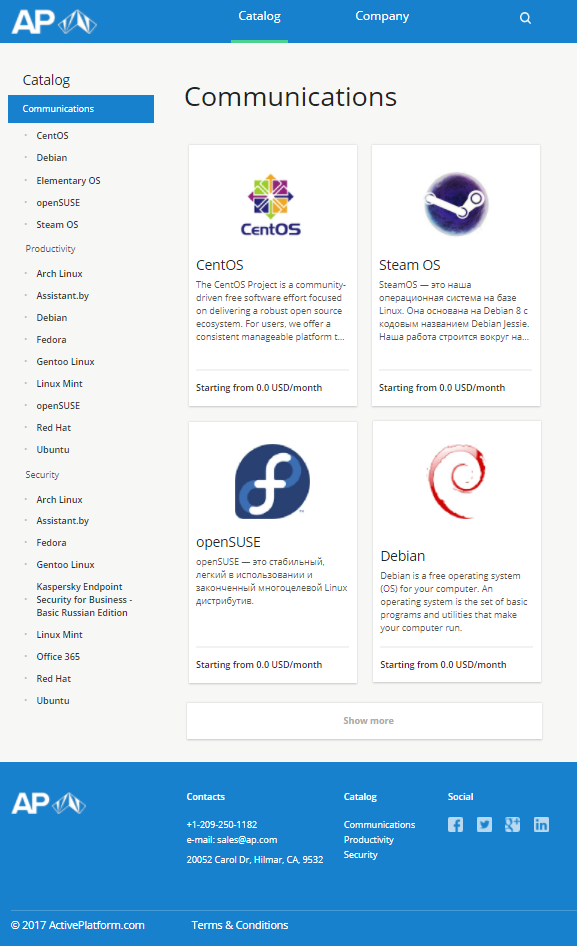
The Category page is generated automatically using ActivePlatform data about the Category and Products included in it. The main content appearance is defined by Category Page UI template (see Managing UI Templates). By default, the Category page includes the following elements:
- Header — by default, it is displayed on every page of Customer Store (see Standard elements defined by Layout UI Template).
- Main content:
- Catalog Navigation menu is located at the left side of the page. It contains a list of all Categories and Products included in them. A current Category page is highlighted in blue background color and in white font color.
The Category section displays Product Cards.
The following order of Product Cards is used on the Category page:
- Cards of Products with the smaller monthly cost of the Plans are displayed on the top of the list. Trial periods are not taken into account.
- Cards of Products with the same monthly cost of the Plans are displayed in reverse alphabetical order.
- The heading is located at the top of the section. It displays a selected Category name.
- Product Cards are links that redirect to the corresponding Product page. A number of cards in the section depends on a user screen resolution and on a size of a browser window. Cards have following elements:
- Product logo.
- Product marketing name.
- Product marketing description.
- Starting from — a minimal Product price per month in the '00.00 alphabetic currency code/month' format (for example, 10.00 USD / month) calculated using available Product Plans, or the Try It button. A click on the Starting from link redirects a user to the Service Plans information section. The Try It button is available when Product has a free trial Subscription.
- The Show more button shows additional Product Cards.
- Footer — by default, it is displayed on every page of Customer Store (see Standard elements defined by Layout UI Template).