Создание Способа оплаты
Для создания Способа оплаты, необходимо:
- Войти в Панель управления Оператора.
- На Панели навигации перейти в раздел Настройки > Биллинг > Способы оплаты. В рабочей области отобразится страница Способы оплаты.
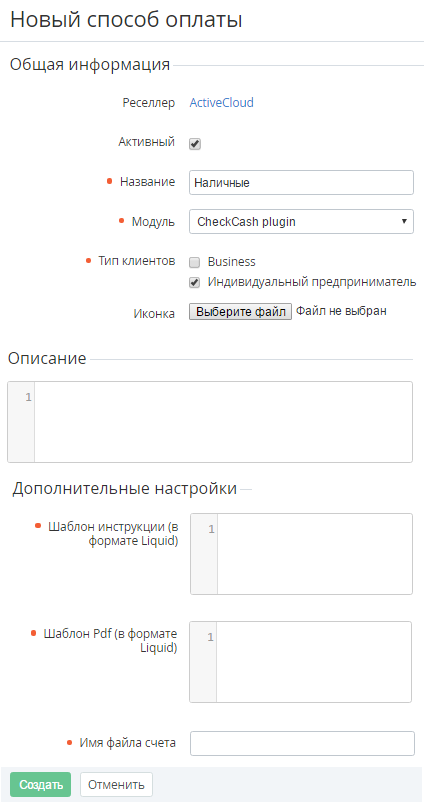
На Панели инструментов нажать кнопку Создать. В рабочей области отобразится страница Новый способ оплаты.
- Установить флажок Активный для активации использования данного способ оплаты.
- В поле Название ввести название способа оплаты, которое будет отображаться в Панели управления Оператора и Панели управления Клиента.
- В открывающемся списке Модуль выбрать платежный Модуль (см. Просмотр списка модулей), на основе которого будет осуществляться обработка платежей с использованием данного способа оплаты.
Набор настроек зависит от выбранного модуля. Рассмотрим пример создания Способа оплаты банковским переводом (наличными и чеком). - В группе элементов Тип клиентов установить флажки рядом с Типами клиентов (см. Типы клиентов), для которых будет доступен новый способ оплаты.
- С помощью кнопки Выберите файл загрузить иконку для нового способа оплаты с локального компьютера.
В поле Описание ввести информацию о способе оплаты, которая будет отображаться в Панели управления Клиента. Доступно использование HTML, CSS, JS. При необходимости можно использовать Плейсхолдеры (см. Плейсхолдеры для создания способа оплаты).
<div class="instruction" style="background-color: #eee; padding: 0 0 1px 0; margin-top: 28px; overflow: hidden; border-radius: 3px 3px 3px 3px;"> <div style="background: #eee; font-size: 22px; line-height: 32px; color: #404040; padding: 8px 16px;"><img src="http://Cash.png" width="32" alt="Preview" style="vertical-align: middle;"> Check/cash</div> <div style="padding: 2px 8px; border: 1px solid #ccc; margin: 0 16px 0 16px; background: #fff;"> <ul style="margin: 0; padding-left: 24px; color: #333; list-style-type: square; font-size: 14px; line-height: 20px;"> <li style="margin: 12px 0;">Скачайте счет-фактуру, а также извещение с реквизитами для оплаты.</li> <li style="margin: 12px 0;">Предъявите счёт-фактуру в банке и оплатите услуги "Поставщику".</li> <li style="margin: 12px 0;">Для активации услуг известите "Поставщика" об их оплате. Вы можете принести квитанцию в офис, выслать её по факсу или отсканировать и прислать на e-mail <a href='mailto:sales@test.test' style="color: #3b9dde;">sales@test.test</a></li> </ul> </div> <div style="padding: 16px; font-size: 12px; color: #555">Служба поддержки: +375 17 0-000-000, <a href="mailto:support@test.test" style="color: #3b9dde;">support@test.test</a></div> </div>В зависимости от платежного Модуля, через который будет осуществляться обработка платежей, доступен набор дополнительных полей. Например, если в выпадающем списке Модуль установлено значение CheckCash plugin (модуль для оплаты через Банковский перевод/Наличные, предполагающий использование форм счетов и квитанций), в группе Дополнительные настройки доступны следующие поля:
<script> var elem = document.getElementsByTagName('h1')[0]; elem.parentNode.removeChild(elem); </script> <style> body{ background: #fcfcfc; } *{ transition: all ease .25s; -o-transition: all ease .25s; -ms-transition: all ease .25s; -moz-transition: all ease .25s; -webkit-transition: all ease .25s; } .wrapper{ margin: 0 auto; max-width: 800px; min-width: 400px; padding: 36px; font-family: Arial; } .head{ margin-bottom: 16px; } .head:after{ content: ''; display: block; clear: both; } .head .title{ width: 450px; background: transparent; font-size: 24px; line-height: 34px; color: #404040; float: left; } .head img{ float: right; margin-top: 5px; } .instruction{ background-color: transparent; padding: 0 0 1px 0; border: 1px solid #ccc; overflow: hidden; border-radius: 3px 3px 3px 3px; } .instruction .content{ padding: 8px 8px 2px 8px; margin: 0; background: #fff; } .instruction .content ol{ margin: 0; list-style-type: decimal; padding-left: 22px; color: #333; font-size: 14px; line-height: 20px; } .instruction .content ol > li{ margin: 6px 8px 6px 8px; } .instruction .content ol > li > ul{ list-style-type: circle; padding-left: 18px; } .instruction .content .message{ margin: 8px 8px 8px 8px; color: #333; font-size: 14px; line-height: 20px; } .download-receipt{ margin: 0 0 0 8px; border-radius: 3px 3px 3px 3px; display: inline-block; background-color: #1fbba6; line-height: 28px; text-align: center; color: #fff; text-decoration: none; padding: 0 8px; } .download-receipt:before{ display: inline-block; content: ''; background: url('http://test.test'); background-size: 16px 16px; height: 16px; width: 16px; vertical-align: top; margin: 6px 4px 0 0; } .download-receipt:hover{ color: #fff; background-color: #2fcbb6; text-decoration: none; } .copyright{ position: relative; bottom: 0; margin-top: 16px; font-size: 12px; color: #666; } .footer{ margin-top: 16px; text-align: center; } .back-btn{ border-radius: 3px 3px 3px 3px; display: inline-block; background-color: #3b9dde; line-height: 28px; text-align: center; color: #fff; text-decoration: none; padding: 0 24px; border: none; font-size: 14px; cursor: pointer; } .back-btn:hover{ color: #fff; background-color: #4badee; text-decoration: none; } .copyright a{ color: #666; } .copyright a:hover{ color: #666; text-decoration: underline; } a{ color: #3b9dde; } a:hover{ color: #3b9dde; text-decoration: underline; } @media (max-width: 660px){ .wrapper{ padding: 24px; } .head .title{ width: 100%; float: none; text-align: center } .head img{ float: none; margin: 0 auto 8px auto; display: block; } } </style> <div class="wrapper"> <div class="head"> <img class="logo" alt="" height="24" src="http://logo.png" width="134"> <div class="title"> Банковский перевод/Наличными </div> </div> <div class="logo" id="logo"> </div> <div class="instruction"> <div class="content"> <ol type="1"> <li>Скачайте квитанцию: <a class="download-receipt" href="{{payment.pdf_url}}" style="">Скачать</a></li> <li>Распечатайте квитанцию и оплатите в любом отделении банка;</li> <li>Для ускорения зачисления средств пришлите нам отсканированную квитанцию: <ul> <li>по факсу +375 17 000-00-00;</li> <li>или на e-mail <a href='sales@test.test'>sales@test.test</a> (новые заказы), <a href='sales@test.test'>billing@test.test</a> (продление услуг).</li> </ul> </li> <li>Менеджер зачтёт платёж и осуществит активацию подписки.</li> </ol> <div class="message"> <strong>ВНИМАНИЕ! Зачисление платежа через банк осуществляется после поступления сведений о плательщике (ДО 7 ДНЕЙ). Поступление сведений о плательщике от РО «Белпочта» занимает ДО 14 ДНЕЙ.</strong> </div> </div> </div> <div class="footer"> <button class="back-btn" onclick="window.history.back()">Назад</button> </div> </div>Шаблон Pdf (в формате Liquid) - разметка шаблона счета в формате PDF
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en"> <head> <title></title> <meta http-equiv="content-type" content="text/html; charset=utf-8" /> <style> body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,form,fieldset,input,textarea,p,blockquote,th,td {padding:0;margin:0} caption,th {text-align:left} table {border-collapse:collapse; border-spacing:0} h1,h2,h3,h4,h5,h6 {font-size:1em} img {border:0; vertical-align:top} ul {list-style-type:none} a:focus, a:ico {outline:none} a{cursor:pointer;} .clr {clear:both; height:1px; font-size:1px; visibility:hidden; line-height: 0px;} body { font-family: Times New Roman; background: #FFF; font-size: 16px; color: #000; } #minWidth { } .contentContainer { width: 665px; } table { width: 100%; } table.main { width: 100%; border: 1px solid #000; } table td { vertical-align: top; } table td.left { width: 26%; padding: 2px 0 0 7px; border-right: 1px solid #000; border-bottom: 1px solid #000; } table td.left b { font-size: 75%; } table td.left .text { margin-top: 208px; } table td.left .text b { font-size: 90%; } table td.right { border-right: 1px solid #000; border-bottom: 1px solid #000; } table td.right td { border-bottom: 1px solid #000; padding-left: 8px; } .noBorder { border: 0 !important; } table td.right td .item { float: left; width: 237px; font-size: 12px; line-height: 12px; margin-bottom: 10px; } table td.right td .item .text { width: 100px; float: left; } table td.right td .item .fakeInp { float: left; width: 107px; height: 23px; line-height: 23px; text-align: center; border: 1px solid #000; font-weight: bold; font-size: 13px; } table td.right td .head { font-family: Arial, Helvetica, sans-serif; font-size: 13px; text-align: center; } table td.right td .head span.fs-11 { font-size: 11px; } table td.right td .head span.fs-9 { font-size: 9px; } table.price { width: 470px; margin: 5px 0 15px; border: 1px solid #000; } table.price td { border: 1px solid #000; font-size: 13px; } .ta-c { text-align: center; } .attention { color: red; font-family: Arial; line-height: 1.5em; font-weight: bold; } </style> </head> <body> <div id="minWidth"> <div class="contentContainer"> <table class="main"> <tr> <td class="left"> 0402280179<br /> <b>ИЗВЕЩЕНИЕ</b> <div class="text"><b>Кассир</b></div> </td> <td class="right"> <table> <tr> <td><b>"ActivePlatform"</b></td> </tr> <tr> <td> "Банк»" г. Минск</td> </tr> <tr> <td style="padding-top:8px;"> <div class="item"> <div class="text">Счет<br />Получателя</div> <div class="fakeInp">0000000000000</div> </div> <div class="item"> <div class="text">Лицевой<br />счет</div> <div class="fakeInp">0000000</div> </div> <div class="clr"></div> <div class="item"> <div class="text">УНП</div> <div class="fakeInp">000000000</div> </div> </td> </tr> <tr> <td class="noBorder"> <div class="head"> <span class="fs-11"> {{ payment.account_name }} </span><br /> <span class="fs-11"> {{ payment.account_address }} </span><br /> <span class="fs-9">(Фамилия, имя, отчество, адрес)</span> </div> <table class="price"> <tr> <td class="ta-c">Вид платежа</td> <td width="80">Дата</td> <td width="80">Сумма</td> </tr> <tr> <td class="ta-c"> За услуги по счету<br /> № {{ payment.id }} от {{ payment.created_at }} г. </td> <td> </td> <td> {{ payment.total | format_as_money }} </td> </tr> <tr> <td colspan="2"><b><span style="font-size:11pt">Итого к оплате с учетом округления:</b></span></td> <td><b><span style="font-size:10pt"> {{ payment.total | format_as_money }} </span></b></td> </tr> </table> </td> </tr> </table> </td> </tr> <tr> <td class="left"> 000000000<br /> <b>ИЗВЕЩЕНИЕ</b> <div class="text" style="margin-top:175px;"><b>КВИТАНЦИЯ<br />Кассир М.П.</b></div> </td> <td class="right"> <table> <tr> <td><b>"ActivePlatform"</b></td> </tr> <tr> <td>"Банк»" г. Минск</td> </tr> <tr> <td style="padding-top:8px;"> <div class="item"> <div class="text">Счет<br />Получателя</div> <div class="fakeInp">0000000000000</div> </div> <div class="item"> <div class="text">Лицевой<br />счет</div> <div class="fakeInp">0000000000000</div> </div> <div class="clr"></div> <div class="item"> <div class="text">УНП</div> <div class="fakeInp">000000000</div> </div> </td> </tr> <tr> <td class="noBorder"> <div class="head"> <span class="fs-11"> {{ payment.account_name }} </span><br /> <span class="fs-11"> {{ payment.account_address }} </span><br /> <span class="fs-9">(Фамилия, имя, отчество, адрес)</span> </div> <table class="price"> <tr> <td class="ta-c">Вид платежа</td> <td width="80">Дата</td> <td width="80">Сумма</td> </tr> <tr> <td class="ta-c"> За услуги по счету<br /> №{{ payment.id }} от {{ payment.created_at }} г. </td> <td> </td> <td> {{ payment.total | format_as_money }} </td> </tr> <tr> <td colspan="2"><b><span style="font-size:11pt">Итого к оплате с учетом округления:</b></span></td> <td><b><span style="font-size:10pt"> {{ payment.total | format_as_money }} </span></b></td> </tr> </table> </td> </tr> </table> </td> </tr> </table> </div> </div> <br> <div class="attention"> ВНИМАНИЕ! ЗАЧИСЛЕНИЕ ПЛАТЕЖА ЧЕРЕЗ БАНК ОСУЩЕСТВЛЯЕТСЯ ПОСЛЕ ПОСТУПЛЕНИЯ СВЕДЕНИЙ О ПЛАТЕЛЬЩИКЕ ИЗ БАНКА (ЧЕРЕЗ 7-14 ДНЕЙ).<br> ДЛЯ УСКОРЕНИЯ ЗАЧИСЛЕНИЯ СРЕДСТВ ПРОСЬБА ПРЕДОСТАВИТЬ СКАН КВИТАНЦИИ ОБ ОПЛАТЕ ПО E-MAIL: billing@test.test ИЛИ ФАКСУ: +375 17 000-00-00<br> ВЫ ТАКЖЕ МОЖЕТЕ ВОСПОЛЬЗОВАТЬСЯ ЭЛЕКТРОННЫМИ ПЛАТЕЖНЫМИ СИСТЕМАМИ С МОМЕНТАЛЬНЫМ ПОДТВЕРЖДЕНИЕМ ОПЛАТЫ. </div> </body> </html>