Просмотр и обновление Шаблона страниц Customer Store
Чтобы просмотреть или изменить Шаблон интерфейса, необходимо выполнить следующие действия:
- Войти в Панель управления Оператора.
- На Панели навигации перейти в раздел Витрина (см. Навигация по Панели управления Оператора). Отобразится вкладка Общая информация.
- Перейти на вкладку Шаблоны. Отобразится содержимое вкладки (см. Просмотр списка Шаблонов страниц Customer Store).
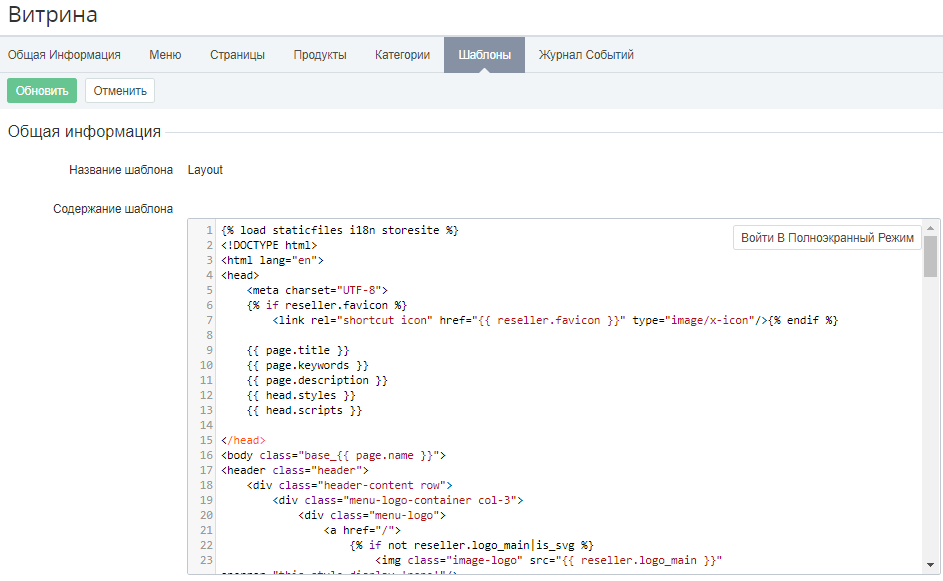
- Нажать ID или название Шаблона интерфейса, информацию которого требуется изменить или просмотреть. Отобразится страница для просмотра и редактирования выбранного Шаблона интерфейса.
- В поле Название шаблона просмотреть название Шаблона интерфейса. Название Шаблона интерфейса недоступно для редактирования.
В блоке Содержание шаблона просмотреть или изменить HTML-код Шаблона интерфейса.
Для добавления информации, связанной с Реселлером, Продуктом, Категорией продукта, элементов навигации можно использовать Плейсхолдеры (см. Использование Плейсхолдеров в модуле "Customer Store").
При необходимости можно перейти в полноэкранный режим просмотра и редактирования HTML-кода Шаблона интерфейса. Для этого нажать кнопку Войти в Полноэкранный режим в правом верхнем углу блока Содержание шаблона. Для выхода из полноэкранного режима нажать кнопку Выйти из Полноэкранного режима в правом верхнем углу страницы.
Чтобы использовать теги в Шаблонах интерфейса, необходимо после Плейсхолдера добавить:
| safeНапример, для описания преимуществ продукта в Шаблоне product showpage:
<p>{{ benefit.description }}</p>необходимо указать
<p>{{ benefit.description | safe }}</p>- Чтобы сохранить изменения, нажать кнопку Обновить. Для возврата к списку Шаблонов интерфейса без сохранения изменений нажать кнопку Отменить.