Создание Способа оплаты
Способ оплаты может быть создан на основе одного из Модулей (см. Просмотр списка модулей) или Коннекторов платежных шлюзов (см. Просмотр списка Коннекторов платежных шлюзов). Набор настроек Способа оплаты зависит от выбранного Модуля или Коннектора.
В этой статье:
Создание Способа оплаты на основе Модуля
Для создания Способа оплаты на основе Модуля необходимо:
- Войти в Панель управления Оператора.
- На Панели навигации перейти в раздел Способы оплаты (см. Навигация по Панели управления Оператора). Отобразится страница Способы оплаты (см. Просмотр списка Способов оплаты).
На Панели инструментов нажать кнопку Создать. Отобразится страница Новый способ оплаты.
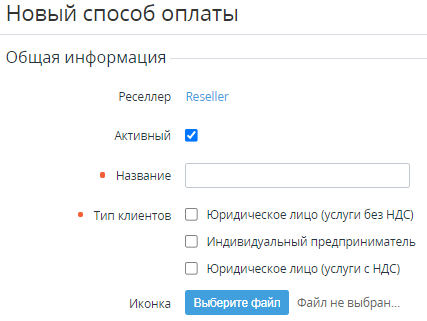
В группе полей Общая информация:
- Опционально, если требуется, чтобы Способ оплаты не был доступен для использования сразу после создания, снять флажок Активный.
- В поле Название ввести название Способа оплаты, которое будет отображаться в Панели управления Оператора и Панели управления Клиента.
- В группе элементов Тип клиентов установить флажки рядом с Типами клиентов (см. Типы клиентов), для которых будет доступен Способ оплаты.
- Пропустить шаг выбора иконки Способа оплаты. В текущей версии платформы работа этой функции ограничена.
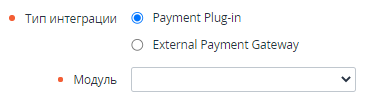
В группе настроек Тип интеграции, которые определяют, как будет осуществляться обработка платежей с использованием Способа оплаты, выбрать Payment Plug-in.
- В списке Модуль выбрать требуемый платежный Модуль (см. Просмотр списка модулей).
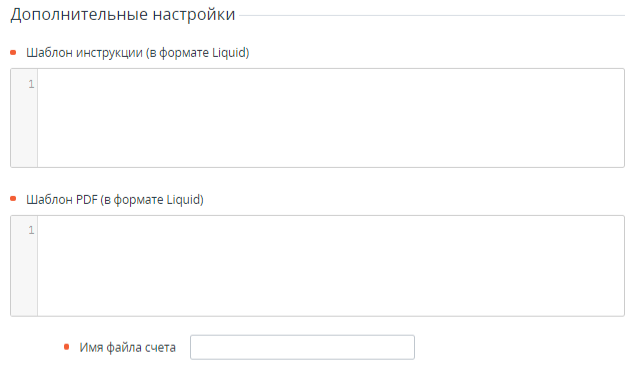
В группе Дополнительные настройки указать требуемые параметры. Конкретный набор настроек зависит от выбранного Модуля.
Опционально в поле Описание ввести информацию о Способе оплаты, которая будет отображаться в Панели управления Клиента. Доступно использование HTML, CSS, JS. При необходимости можно использовать Плейсхолдеры (см. Плейсхолдеры для создания способа оплаты).
- Нажать кнопку Создать.
Создание Способа оплаты на основе Коннектора платежного шлюза
Для создания Способа оплаты на основе Коннектора платежного шлюза необходимо:
- Войти в Панель управления Оператора.
- На Панели навигации перейти в раздел Способы оплаты (см. Навигация по Панели управления Оператора). Отобразится страница Способы оплаты (см. Просмотр списка Способов оплаты).
На Панели инструментов нажать кнопку Создать. Отобразится страница Новый способ оплаты.
В группе полей Общая информация:
- Опционально, если требуется, чтобы Способ оплаты не был доступен для использования сразу после создания, снять флажок Активный.
- В поле Название ввести название Способа оплаты, которое будет отображаться в Панели управления Оператора и Панели управления Клиента.
- В группе элементов Тип клиентов установить флажки рядом с Типами клиентов (см. Типы клиентов), для которых будет доступен Способ оплаты.
- Пропустить шаг выбора иконки Способа оплаты. В текущей версии платформы работа этой функции ограничена.
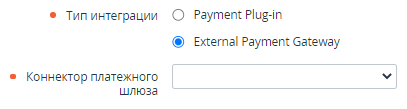
- В группе настроек Тип интеграции, которые определяют, как будет осуществляться обработка платежей с использованием Способа оплаты, выбрать External Payment Gateway.
- В списке Коннектор платежного шлюза выбрать требуемый Коннектор платежного шлюза (см. Просмотр списка Коннекторов платежных шлюзов).
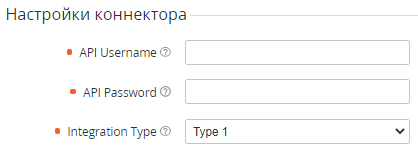
В группе Настройки коннектора указать требуемые параметры. Конкретный набор настроек определяется JSON-схемой выбранного Коннектора (см. Создание Коннектора платежного шлюза).
Опционально в поле Описание ввести информацию о Способе оплаты, которая будет отображаться в Панели управления Клиента. Доступно использование HTML, CSS, JS. При необходимости можно использовать Плейсхолдеры (см. Плейсхолдеры для создания способа оплаты).
Нажать кнопку Создать.
При использовании Способа оплаты на основе Коннектора вне зависимости от его настроек существуют следующие особенности:
- Способ оплаты на основе Коннектора недоступен в Панели управления Оператора.
- В платформе создается сущность Payment Transaction для обработки оплаты.
- Все изменения статуса платежа на стороне платежного шлюза и сущности Payment Transaction сохраняются в Журнале событий Платежа (см. Просмотр Журнала событий Объекта).
- На время обработки платежа на стороне платежного шлюза Платеж в платформе переходит в статус Обрабатывается. В этом временном статусе для Платежа недоступны никакие операции.
- Если для платежа на стороне платежного шлюза получен статус Error, Expired или Cancelled, то Платеж в платформе возвращается в предыдущий статус, и для него снова становятся доступны операции в соответствии с общей логикой платформы.
- Если для платежа на стороне платежного шлюза получен статус Success, то Платеж в платформе переходит в статус Завершен.