Просмотр и обновление шаблона страниц Customer Store
Чтобы просмотреть и изменить шаблон страницы Customer Store:
- Перейдите в раздел Витрина (см. Навигация по Панели управления Оператора). Отобразится Панель управления Customer Store, вкладка Общая информация (см. Основные настройки Customer Store).
- Перейдите на вкладку Шаблоны. Отобразится список шаблонов страниц Customer Store (см. Просмотр списка шаблонов страниц Customer Store).
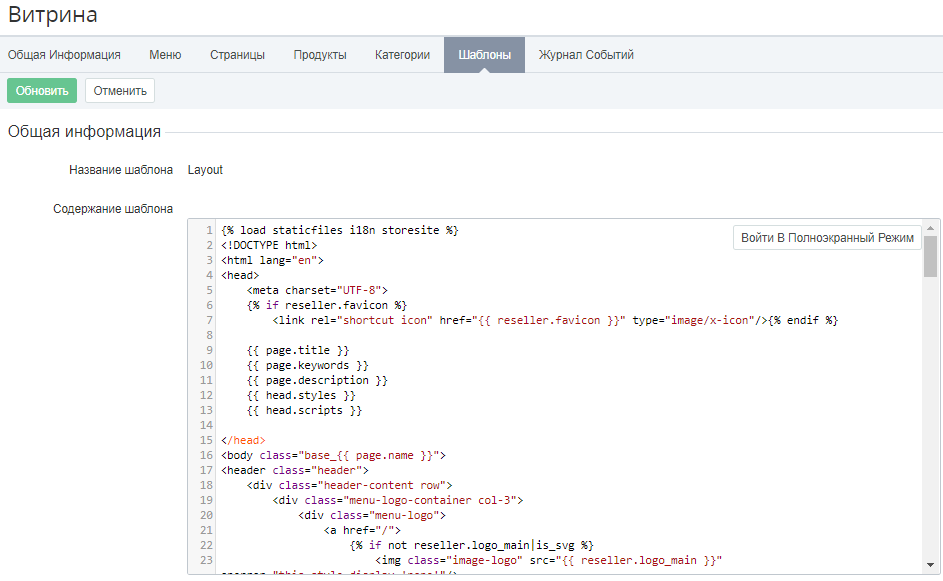
- Нажмите название нужного шаблона. Отобразится страница для просмотра и редактирования выбранного шаблона. Страница содержит следующие элементы:
- Название шаблона — название шаблона без возможности редактирования.
Содержание шаблона — HTML-код шаблона.
Чтобы добавить информацию, связанную с реселлером, продуктом, категорией продукта, элементов навигации можно использовать плейсхолдеры (см. Использование плейсхолдеров в Customer Store).
Если требуется перейти в полноэкранный режим просмотра и редактирования HTML-кода шаблона, в правом верхнем углу поля Содержание шаблона нажмите Войти в Полноэкранный режим. Чтобы выйти из полноэкранного режима, в правом верхнем углу страницы нажмите Выйти из Полноэкранного режима.
Чтобы использовать теги в шаблонах страниц Customer Store, после плейсхолдера добавьте:
| safeНапример, для описания преимуществ продукта в шаблоне Product showpage:
<p>{{ benefit.description }}</p>укажите
<p>{{ benefit.description | safe }}</p>
- Если требуется обновить шаблон:
- В поле Содержание шаблона внесите изменения в HTML-код шаблона.
- Нажмите Обновить.