Viewing and updating a UI Template of a Customer Store page
To view or edit a UI Template:
- Sign in to the Operator Control Panel.
- On the Navigation Bar, go to Storefront (see Navigation). The General tab is displayed by default.
- Switch to the UI Templates tab. The UI Templates page is displayed.
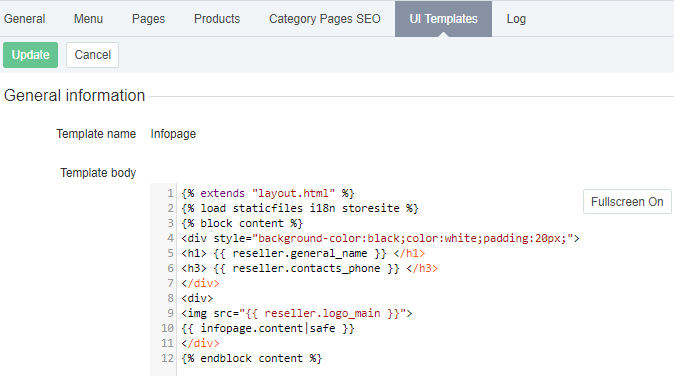
- Click the name of the required UI Template. The UI Template page is displayed.
Check the UI Template name. It is read-only.
In the Template body section, view and edit the HTML code of the UI Template.
To add information about Reseller, Product, Product Category, or to create a navigation element, use Placeholders (see Using Placeholders of Customer Store).
If necessary, switch to the full-screen mode by clicking the Fullscreen On button at the top right corner of the Template body section. Click the Fullscreen Off button at the top right corner of the page to exit full-screen mode.
To use tags in Placeholders, add
| safeafter the Placeholder.For example, for the product benefits in the product showpage UI Template:
<p>{{ benefit.description }}</p>specify
<p>{{ benefit.description | safe }}</p>- Click Update to save changes.