Создание способа оплаты
Способ оплаты может быть создан на основе одного из модулей (см. Просмотр списка модулей) или коннекторов платежных шлюзов (см. Просмотр списка коннекторов платежных шлюзов). Набор настроек способа оплаты зависит от выбранного модуля или коннектора.
В этой статье:
Создание способа оплаты на основе модуля
Чтобы создать способ оплаты на основе модуля:
- Перейдите в раздел Способы оплаты (см. Навигация по Панели управления Оператора). Отобразится список способов оплаты (см. Просмотр списка способов оплаты).
Нажмите Создать. Отобразится страница Новый способ оплаты.
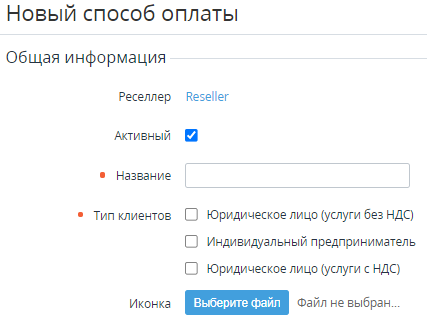
В группе Общая информация:
- Если требуется, чтобы способ оплаты не был доступен для использования сразу после создания, снимите флажок Активный.
- В поле Название введите название способа оплаты, которое будет отображаться в Панели управления Оператора и Панели управления Клиента.
- В группе Тип клиентов установите флажки рядом с типами клиентов (см. Типы клиентов), для которых будет доступен способ оплаты.
- В строке Иконка нажмите Выберите файл и загрузите иконку способа оплаты, которая будет отображаться в Панели управления Оператора и Панели управления Клиента.
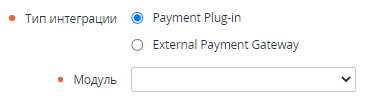
В группе Тип интеграции выберите Payment Plug-in.
- В списке Модуль выберите требуемый платежный модуль (см. Просмотр списка модулей).
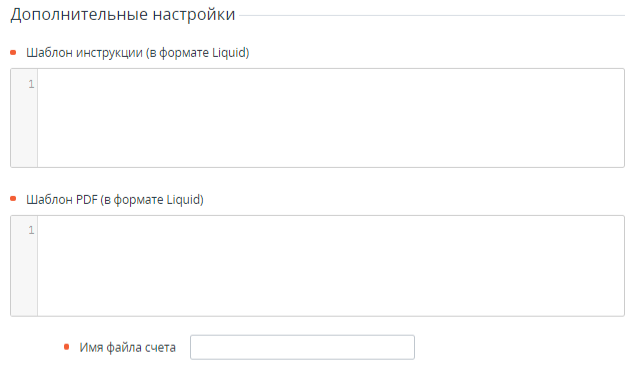
В группе Дополнительные настройки укажите требуемые параметры. Конкретный набор настроек зависит от выбранного модуля.
Опционально в поле Описание введите информацию о способе оплаты, которая будет отображаться в Панели управления Клиента. Доступно использование HTML, CSS, JS. При необходимости можно использовать плейсхолдеры (см. Плейсхолдеры для создания способа оплаты).
- Нажмите Создать.
Создание способа оплаты на основе коннектора платежного шлюза
Чтобы создать способ оплаты на основе коннектора платежного шлюза:
- Перейдите в раздел Способы оплаты (см. Навигация по Панели управления Оператора). Отобразится список способов оплаты (см. Просмотр списка способов оплаты).
Нажмите Создать. Отобразится страница Новый способ оплаты.
В группе Общая информация:
- Опционально, если требуется, чтобы способ оплаты не был доступен для использования сразу после создания, снимите флажок Активный.
- В поле Название введите название способа оплаты, которое будет отображаться в Панели управления Оператора и Панели управления Клиента.
- В группе элементов Тип клиентов установите флажки рядом с типами клиентов (см. Типы клиентов), для которых будет доступен способ оплаты.
- В строке Иконка нажмите Выберите файл и загрузите иконку способа оплаты, которая будет отображаться в Панели управления Оператора и Панели управления Клиента.
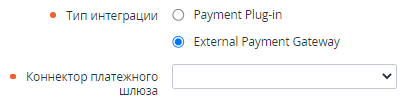
- В группе Тип интеграции выберите External Payment Gateway.
- В списке Коннектор платежного шлюза выберите нужный коннектор платежного шлюза (см. Просмотр списка коннекторов платежных шлюзов).
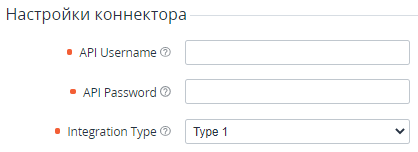
В группе Настройки коннектора укажите требуемые параметры. Конкретный набор настроек определяется JSON-схемой выбранного коннектора (см. Создание коннектора платежного шлюза).
Опционально в поле Описание введите информацию о способе оплаты, которая будет отображаться в Панели управления Клиента. Доступно использование HTML, CSS, JS. При необходимости можно использовать плейсхолдеры (см. Плейсхолдеры для создания способа оплаты).
Нажмите Создать.
При использовании способа оплаты на основе коннектора вне зависимости от его настроек существуют следующие особенности:
- Способ оплаты на основе коннектора недоступен в Панели управления Оператора.
- В платформе создается сущность Payment Transaction для обработки оплаты.
- Все изменения статуса платежа на стороне платежного шлюза и сущности Payment Transaction сохраняются в журнале событий платежа (см. Просмотр журнала событий объекта).
- На время обработки платежа на стороне платежного шлюза платеж в платформе переходит в статус Обрабатывается. В этом временном статусе для платежа недоступны никакие операции.
- Если для платежа на стороне платежного шлюза получен статус Error, Expired или Cancelled, то платеж в платформе возвращается в предыдущий статус, и для него снова становятся доступны операции в соответствии с общей логикой платформы.
- Если для платежа на стороне платежного шлюза получен статус Success, то платеж в платформе переходит в статус Завершен.